Why AdRoll is Your Ideal Programmatic DSP
AdRoll helps you run full-funnel, multi-channel ad campaigns. Learn how our programmatic DSP enables better ad campaigns that convert customers.
Read More
Fonts, colors, action! For the artistically inclined, designing your Shopify store can be an exciting challenge. But for marketers and entrepreneurs who feel a little clammy when tasked to choose between serif and non-serif fonts, this process can feel extremely daunting.
Though Shopify has numerous resources that make it easy to get started — we’re talking pre-made theme templates, expert designers for hire, and marketplaces full of apps and widgets — decision paralysis is a very real affliction. Case in point: Everyone wants a Shopify store that’s visually attractive, attention-grabbing, and optimized for conversions — but getting there is easier said than done.
With the sky being virtually the limit when it comes to design options for your Shopify store, where do you begin? Put down the color swatches — here’s the ultimate design guide for Shopify that you’ve always needed but didn’t know existed, with all the tips and tricks you need to customize, launch, and start selling.
In this article:
Shopify Themes
Product Photos
Theme Customization
Menu Structure
Homepage Header
3 Takeaway Tips
Need Help?
The first step to building your Shopify store involves choosing a suitable theme. Think of it as the backbone of your site that determines your store’s user experience, visual aesthetics, and functionalities.
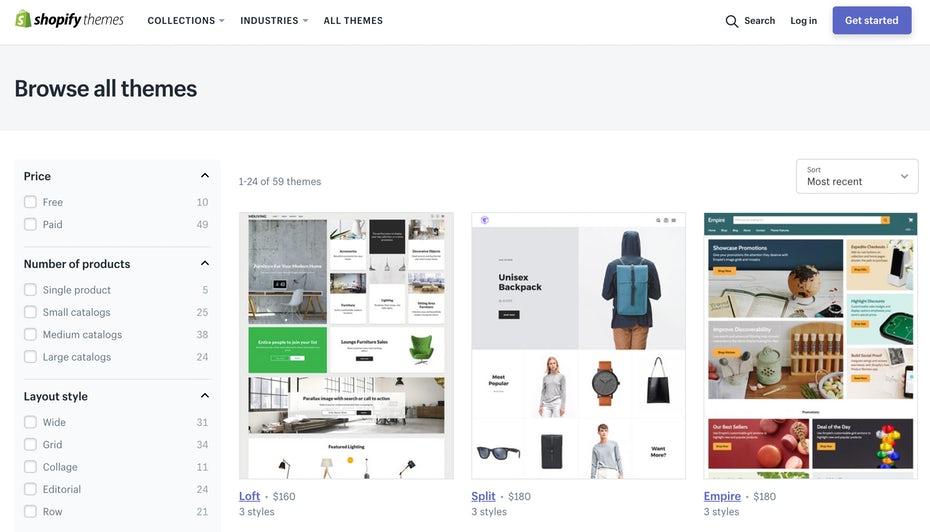
The Shopify Theme Store offers hundreds of pre-made themes that the company has vetted.
Shopify’s Theme Store, which offers hundreds of options, makes it simple for you to find your perfect match. Plus, most of them provide multiple style variations, meaning you can customize them to match your brand’s look and feel in regards to colors, fonts, and apps.
Feeling overwhelmed? Use Shopify’s filters to narrow down your choices by:
Though you can customize typography and color schemes later on, the customization process is more straightforward if you choose a theme that matches your vision for the site in terms of overall aesthetics and layout.
While we’re huge fans of Shopify’s robust marketplace of themes, there is one risk: having a store that looks just like everyone else’s, even when you factor in customization. One quick solution? Unique product photos.
To distinguish your brand from your competitors, it’s important to take product photos that encapsulate your company’s identity and attitude. Photography plays a huge role in setting the style and tone of your brand.
Don’t be afraid to have some fun and be a little bolder with your product photos:
For more tips on taking amazing product and lifestyle images, check out this DIY guide.
Now that you’ve chosen your theme and have a whole camera roll of product photos to choose from, here comes the fun part: transforming the site into something that’s uniquely you.
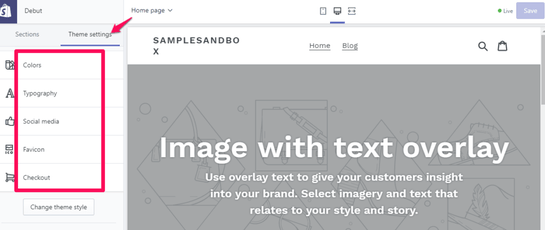
Thanks to the convenience that Shopify offers, customization doesn’t require any coding on your part. Instead, simply click on Theme Settings, and you’ll find a number of ways to adjust the visual style of your store.

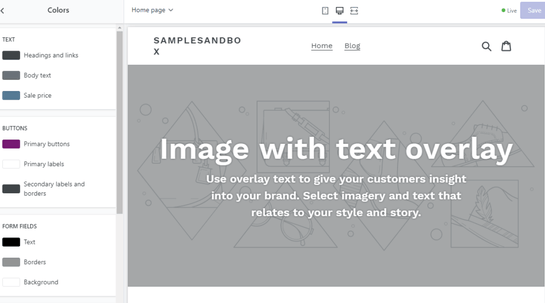
In the Colors menu, you can toggle the colors for many of the elements in your store, including the text, buttons, and form fields.

Pro tip: To make your call-to-action (CTA) stand out, consider making them a bolder and brighter color that contrasts with the rest of your page.
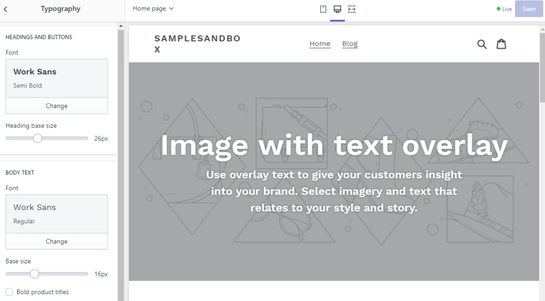
This section controls the visual appearance of all the text throughout your store. You can adjust the font type, weight, and scale for headings versus body text.

Favicons are the small icons — typically a logo or simple image associated with a company — that appear in the tab of your browser.
Your checkout process is hands-down the most important part of your ecommerce site. Without a fantastic checkout experience, you risk shoppers abandoning their carts halfway through purchasing.
To make your checkout as seamless as possible, you can customize:
While most of Shopify’s pre-made themes will come with these key elements, you’ll want to keep these tips in mind before launching your store:
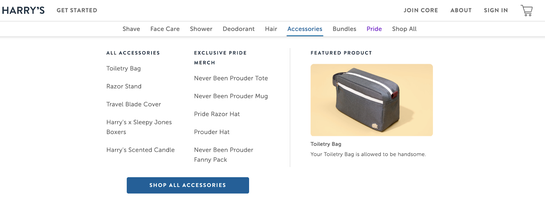
A navigation bar sits at the top of every page, allowing shoppers to jump between pages quickly.
Harry’s navigation bar uses dropdown menus to show subcategories, as well as highlight featured products.
Pro tip: Make it easy for shoppers to find what they need without overwhelming them. To keep the main navigation bar relatively clean and simple, you can add categories and subcategories as dropdown options that are hidden unless hovered over.
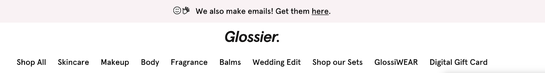
A limited-time sale? Shipping delays? New store opening hours? When you need to promote essential information that all shoppers need to know, an announcement bar (also known as a global header) is your answer.
Or, in Glossier’s case, an announcement bar can be used to promote your marketing emails.
Most Shopify themes come with announcement bars — you just need to customize them and turn them on via the Shopify theme editor.
Pro tip: Make sure your announcement bars are stylized the same way as your site(think brand colors, fonts, and CTAs).
Footers are one of the most underrated areas on your site. While it’s true that few shoppers will scroll all the way through your homepage and reach the footer, it’s one of the first places they’ll look when they need quick access to information.
To edit your footer, you’ll need to go to the Navigation page under Online Store.
Pro tips:
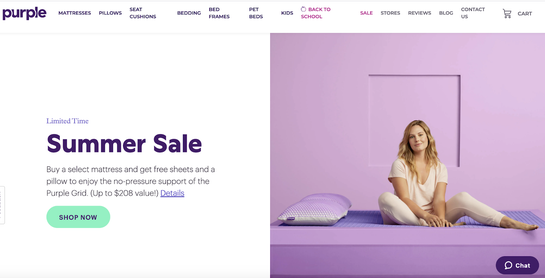
Your homepage header is the first thing shoppers see when they land on your website. Make an excellent first impression, and they’ll scroll for more. Fail to attract them, and they’ll close the tab. With that being said, your homepage header should:
Purple Mattress is (currently) featuring its limited-time summer sale on its homepage header.
Whether your homepage header is a video, carousel, or static image, you should aim to change it up regularly — you never want your website to feel stale or out-of-date for loyal customers.
Designing your Shopify store can be a lot of fun, but it can also get out of hand once you start experimenting with fonts, colors, and widgets on what is essentially a blank canvas. To keep the Shopify design process as manageable and headache-free as possible, here are some tips to keep in mind:
You can have a beautiful site, but if it doesn’t flow intuitively and offer a fantastic customer journey, you’ll see sales stagnate. We recommend:
Remember: Launching your Shopify store isn’t a one-and-done process. After you’ve launched your site and start to see sales trickle in, you want to continually optimize every page, from revamping header images, rewriting SEO copy, or updating images. Trust us: Though it’s tedious, it’ll help boost conversions, attract new shoppers, and improve the customer experience.
Pro tip: Not sure how your site is faring in terms of site speed? Check out Google’s PageSpeed Insights tool — just pop in your URL, and it’ll provide you with insights and recommendations on site speed improvements.
It’s tempting to showcase all the products, images, and copy in your arsenal, but most of the time, that’ll just clog up the customer experience. You don’t want to overload your site with too much information — nobody wants to sift through products in a digital version of a messy thrift store. Instead, keep it simple, focus on your bestsellers, and trim the fat wherever possible (whether that’s images, copy, widgets, pages, or even products themselves).
What if we told you that you could boost conversions by simply changing that one button from blue to red? While you’ve launched your site with specific colors, images, and graphics, there’s no way to know they’re working well. (We’d love to give you a winning formula, but the truth is: The best practices depend on a brand’s unique customers, products, and niche.)
Here’s where A/B testing comes in — a process that’s crucial for determining what performs best. (For new marketers, here’s a guide to all things A/B testing.) Rather than operate from pure instinct alone, you’ll want to A/B test these store design elements:
While Shopify’s interface makes it easy for marketers and entrepreneurs to DIY their store designs, it can become a time-consuming process if you’re a perfectionist with a crystal clear idea of how you want your store to look.
Good thing it’s okay to ask for help! Shopify offers a wealth of resources and hundreds of experts who you can trust to take care of your store. Sometimes, it’s better to leverage the expertise of a pro designer rather than wade through the weeds alone.
As for us, AdRoll has your back when it comes to providing top-notch marketing for your Shopify store. If you’re ready to turbocharge your sales, check out the AdRoll integration for Shopify.
Last updated on November 5th, 2022.